在Vue中,事件修饰符是一种特殊的后缀,用于修改事件触发时的默认行为。以下是Vue中常见的事件修饰符的详细解释:
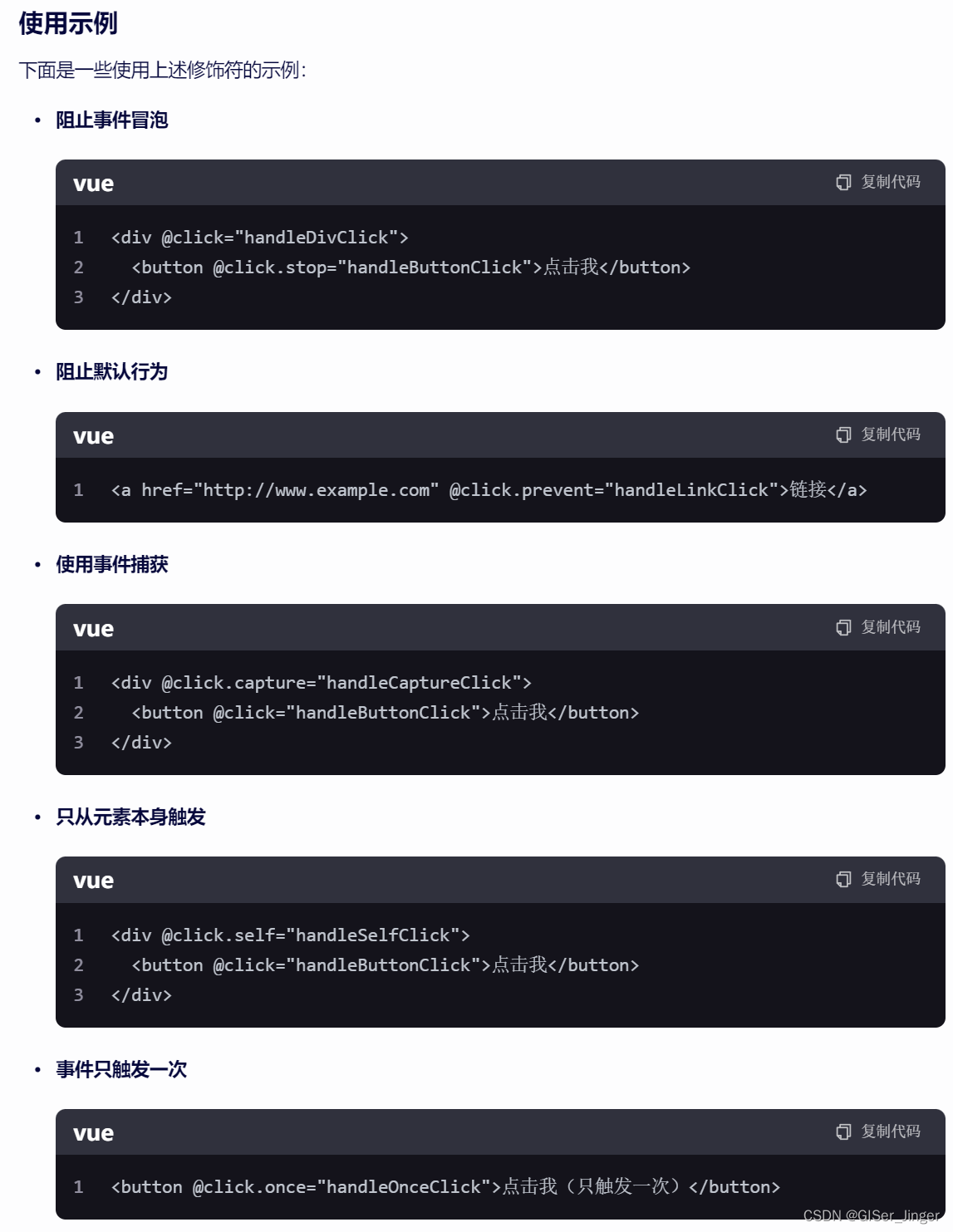
- .stop
- 调用
event.stopPropagation(),阻止事件冒泡。 - 当你在嵌套元素中都有相同的事件监听器(如click事件),并且只想让子元素的事件监听器触发,而不让父元素的事件监听器触发时,可以使用
.stop修饰符。
- 调用
- .prevent
- 调用
event.preventDefault(),阻止事件的默认行为。 - 例如,对于
<a>标签的点击事件,默认行为是跳转到href指定的URL。如果你只想执行自定义的点击事件处理函数,而不希望页面跳转,可以使用.prevent修饰符。 @click.prevent.self会阻止元素及其子元素的所有点击事件的默认行为,而@click.self.prevent则只会阻止对元素本身的点击事件的默认行为。
- 调用
- .capture
- 添加事件监听器时使用事件捕获模式。
- 事件捕获是从外向内,即先触发父元素的事件监听器,再触发子元素的事件监听器。
- .self
- 只有当事件是从监听器绑定的元素本身(而不是子元素)触发时,才会触发回调。
- 如果在嵌套元素上都有事件监听器,而只希望事件从父元素本身触发时才执行回调,可以使用
.self修饰符。
- .once
- 事件只触发一次,然后移除事件监听器。
- 例如,你可能希望某个按钮的点击事件只触发一次,之后就不再响应,这时可以使用
.once修饰符。
- .passive
- 以
{ passive: true }模式添加事件监听器,表示该函数不会调用event.preventDefault()。 - 主要用于提高移动设备上的滚动性能。
- 以
- 其他特定修饰符 (在Vue 3.x中引入)
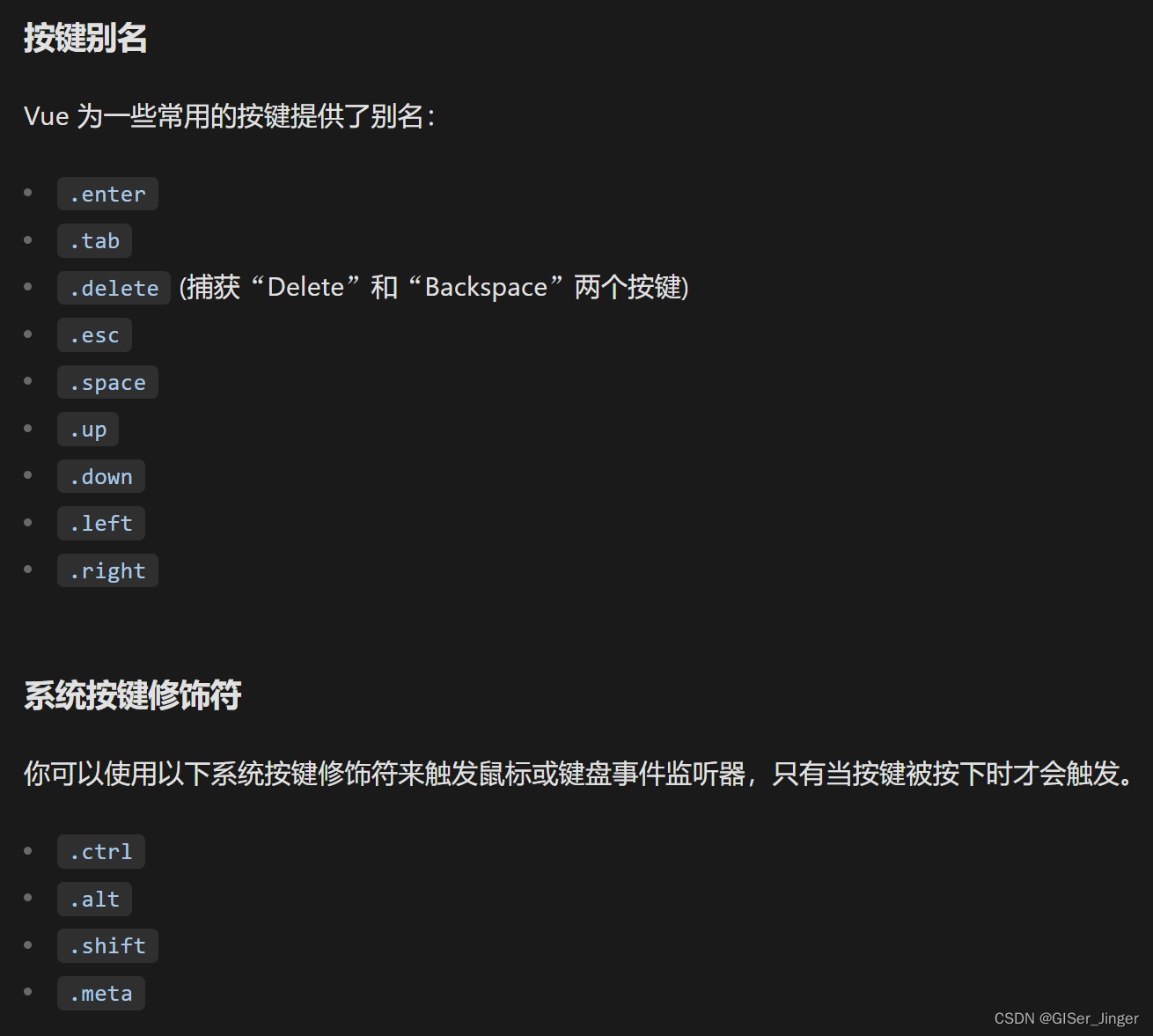
- .left、.right、.middle:分别表示只在鼠标左键、右键、中键点击时触发事件。
- .exact:与其他修饰符一起使用时,确保所有修饰键都按下时触发。
<!-- 当按下 Ctrl 时,即使同时按下 Alt 或 Shift 也会触发 -->
<button @click.ctrl="onClick">A</button>
<!-- 仅当按下 Ctrl 且未按任何其他键时才会触发 -->
<button @click.ctrl.exact="onCtrlClick">A</button>
<!-- 仅当没有按下任何系统按键时触发 -->
<button @click.exact="onClick">A</button>8.按键修饰符
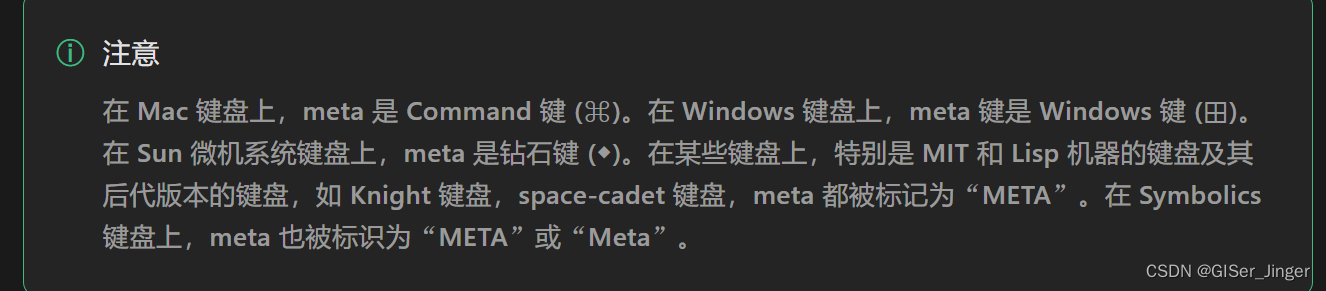
- 在监听键盘事件时,我们经常需要检查特定的按键。Vue 允许在
v-on或@监听按键事件时添加按键修饰符。 

<!-- Alt + Enter -->
<input @keyup.alt.enter="clear" />
<!-- Ctrl + 点击 -->
<div @click.ctrl="doSomething">Do something</div><!-- 单击事件将停止传递 -->
<a @click.stop="doThis"></a>
<!-- 提交事件将不再重新加载页面 -->
<form @submit.prevent="onSubmit"></form>
<!-- 修饰语可以使用链式书写 -->
<a @click.stop.prevent="doThat"></a>
<!-- 也可以只有修饰符 -->
<form @submit.prevent></form>
<!-- 仅当 event.target 是元素本身时才会触发事件处理器 -->
<!-- 例如:事件处理器不来自子元素 -->
<div @click.self="doThat">...</div><!-- 添加事件监听器时,使用 `capture` 捕获模式 -->
<!-- 例如:指向内部元素的事件,在被内部元素处理前,先被外部处理 -->
<div @click.capture="doThis">...</div>
<!-- 点击事件最多被触发一次 -->
<a @click.once="doThis"></a>
<!-- 滚动事件的默认行为 (scrolling) 将立即发生而非等待 `onScroll` 完成 -->
<!-- 以防其中包含 `event.preventDefault()` -->
<div @scroll.passive="onScroll">...</div>